|
メニューバーのView→Magnifyから利用できるモデルの拡大表示機能はメイン表示と拡大表示で異なる表示ができるようVer.1.9.14からVer.1.9.16まで段階的に強化されてきました。 このページではVer.1.9.16で実際にどのように表示を変更できるか実例を示します。 なお、チュートリアル内で使用しているサンプルファイルはこちら のリンクからダウンロードできます。 |
表示潰れを解消する
Display Mesh

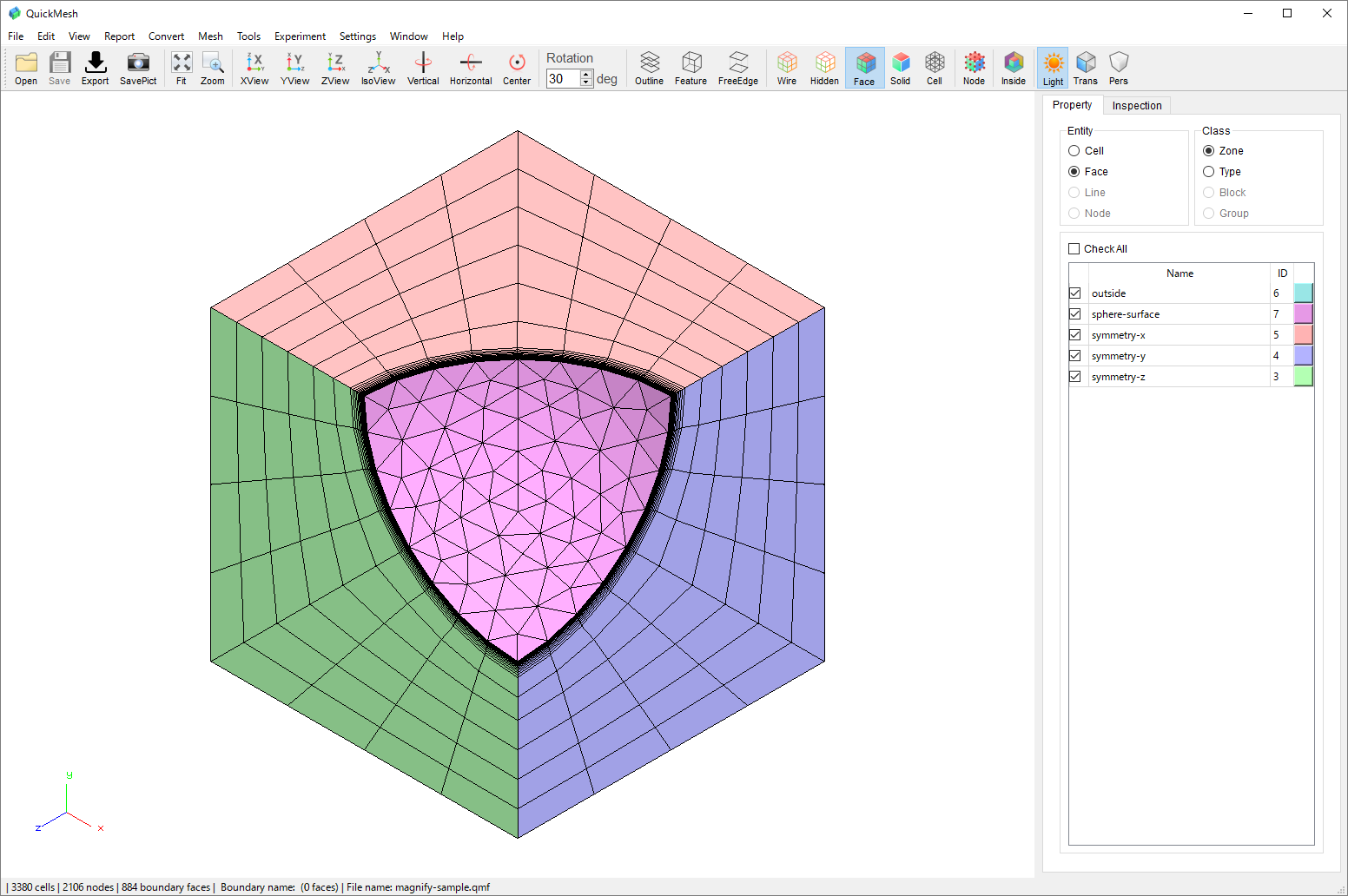
サンプルファイルを読み込みます。

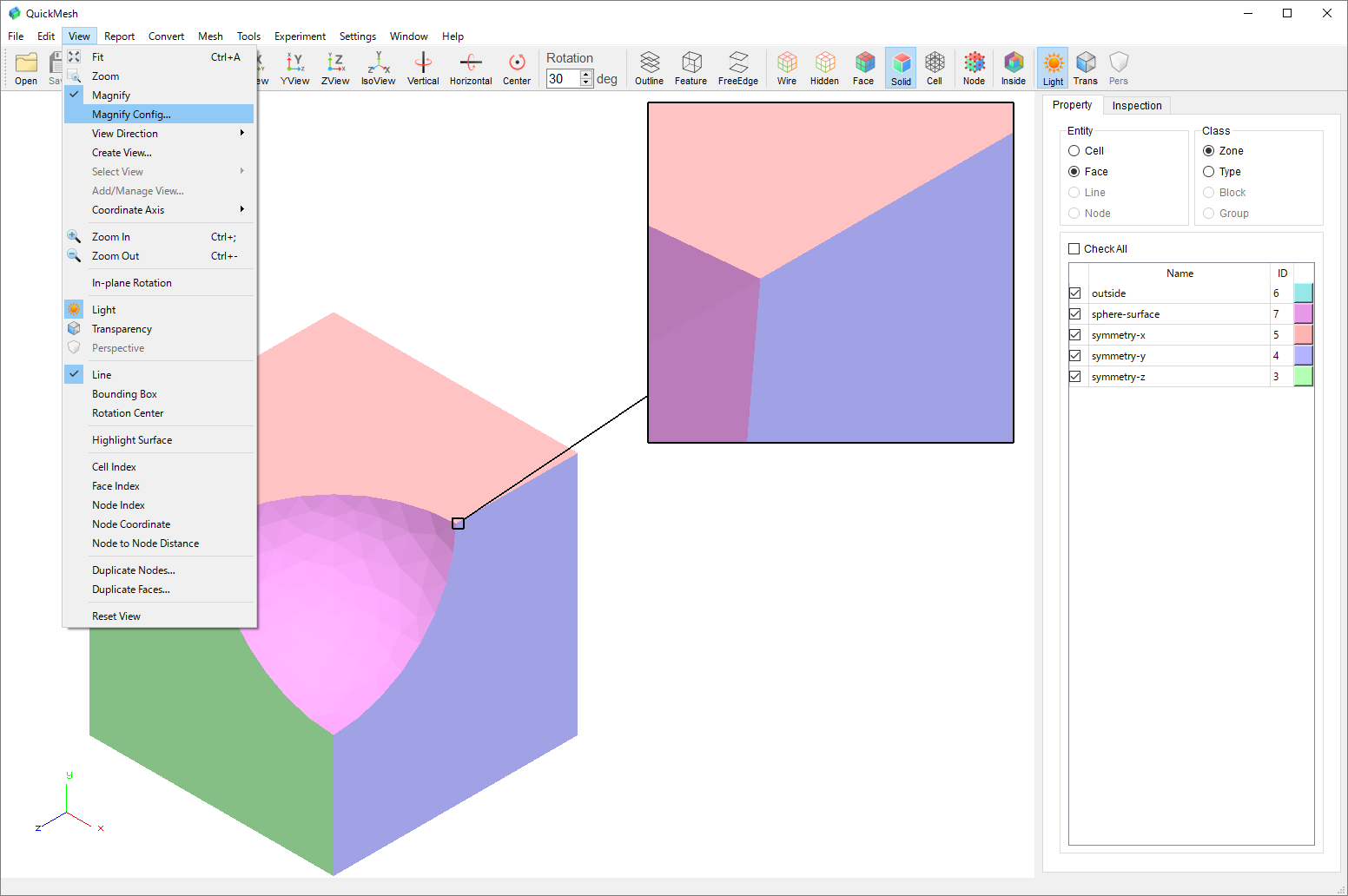
メニューバーよりEdit→Magnifyを選択して拡大表示を有効にします。

マウスドラッグなどを利用してメッシュの密集領域を拡大表示します。
|
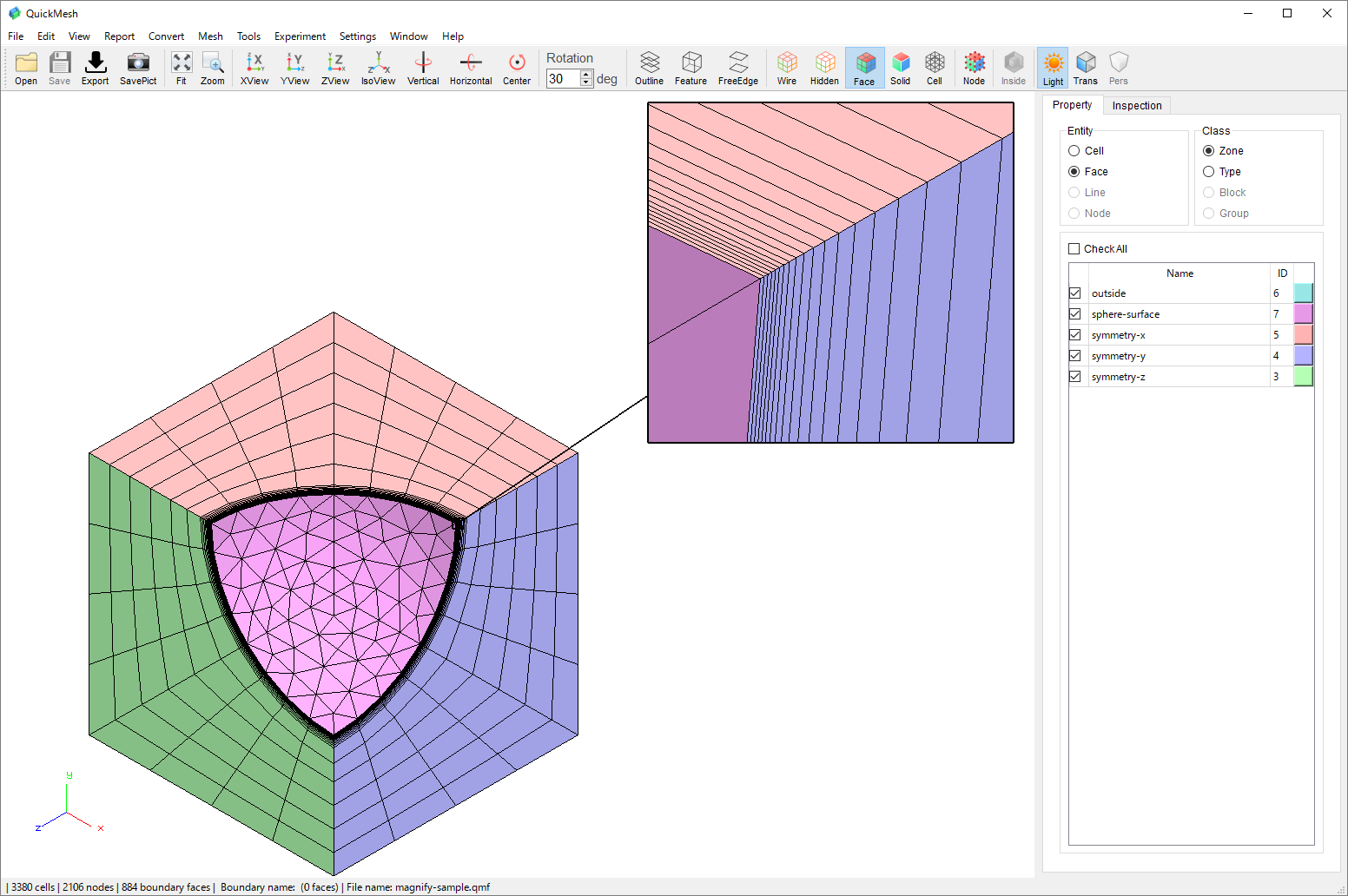
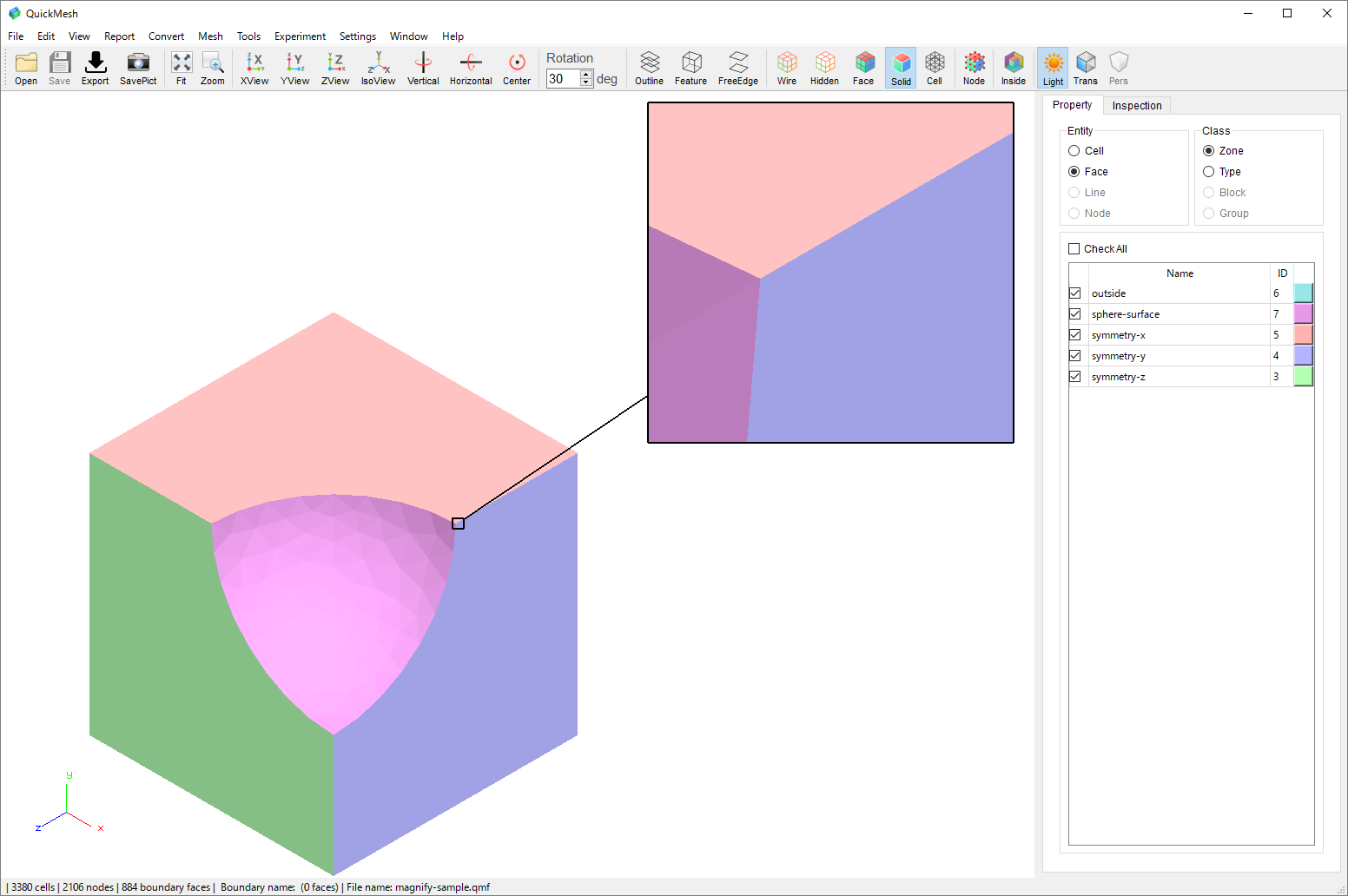
拡大表示機能を利用してメッシュの密集領域がどうなっているかを示すことはできましたが、メインのモデル表示がFace描画だと拡大領域がどこを指しているかわかりにくくなります。 従って拡大元はSolid描画、拡大先はFace描画と異なる描画設定にします。 |

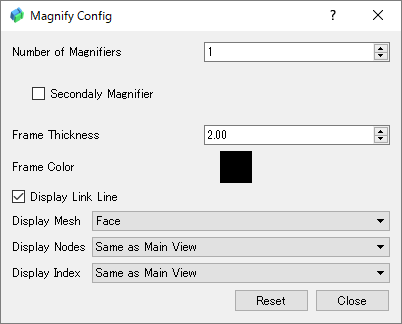
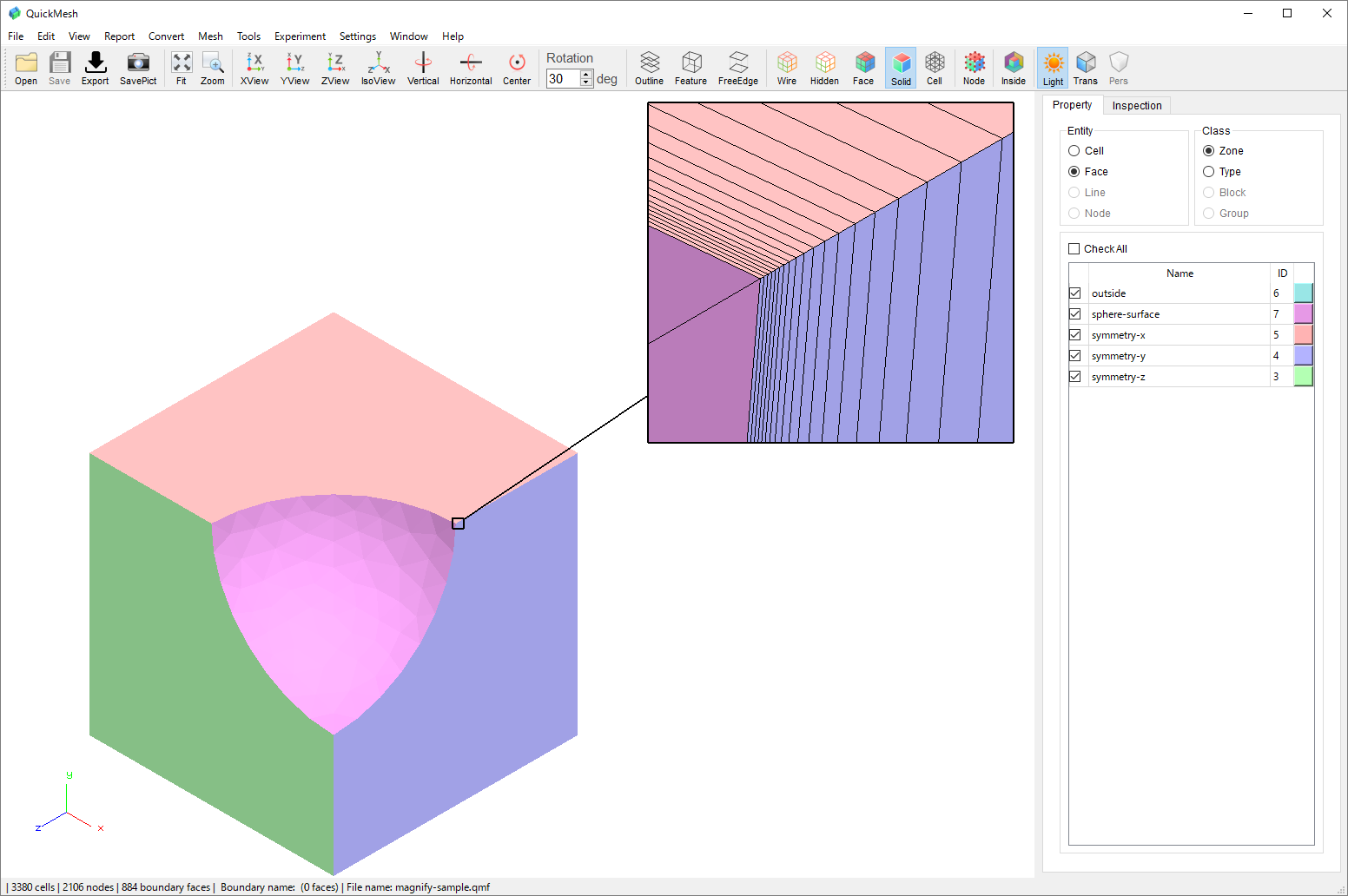
アイコンバーでFace描画になっているのをSolid描画に変更します。

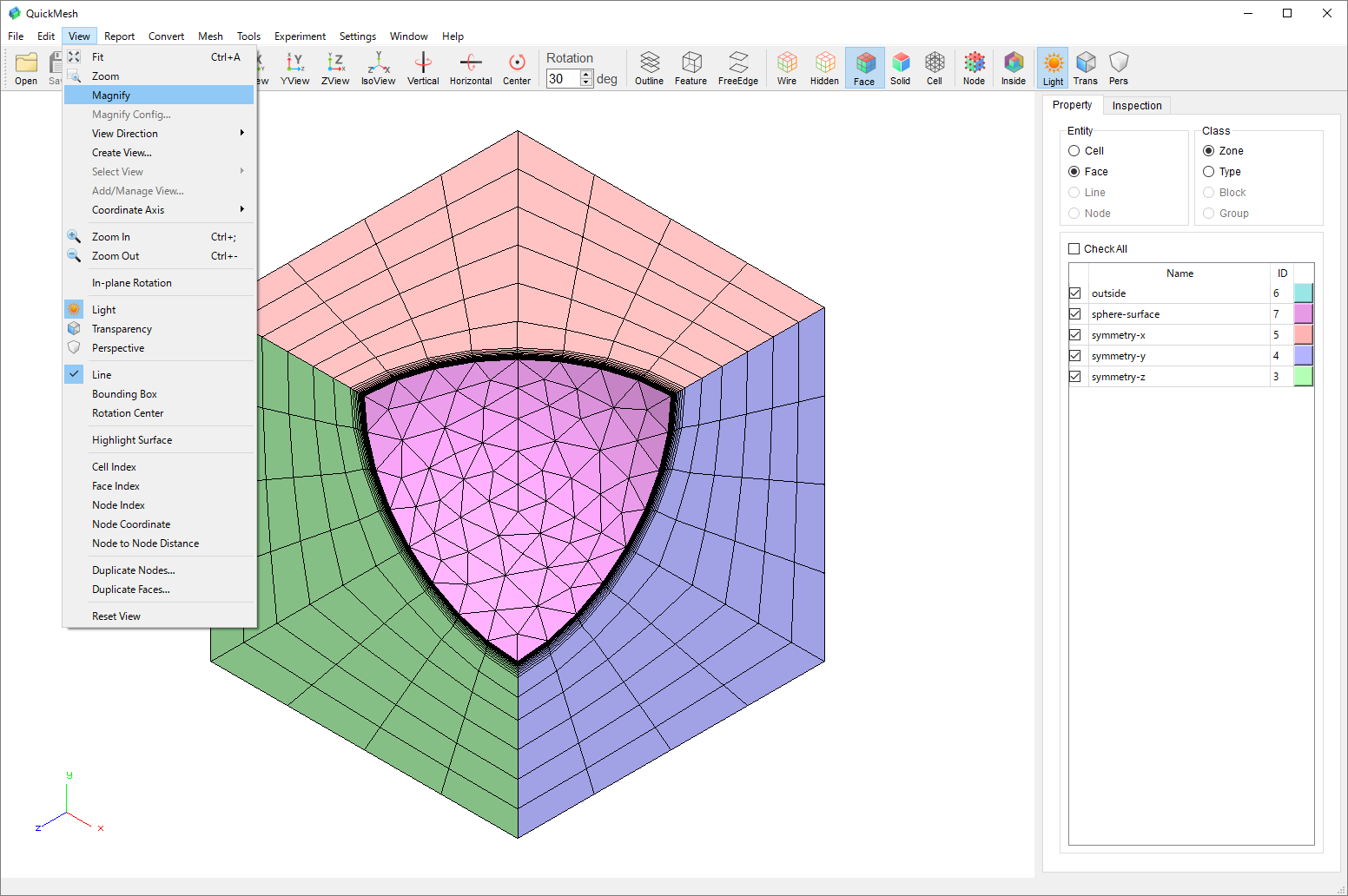
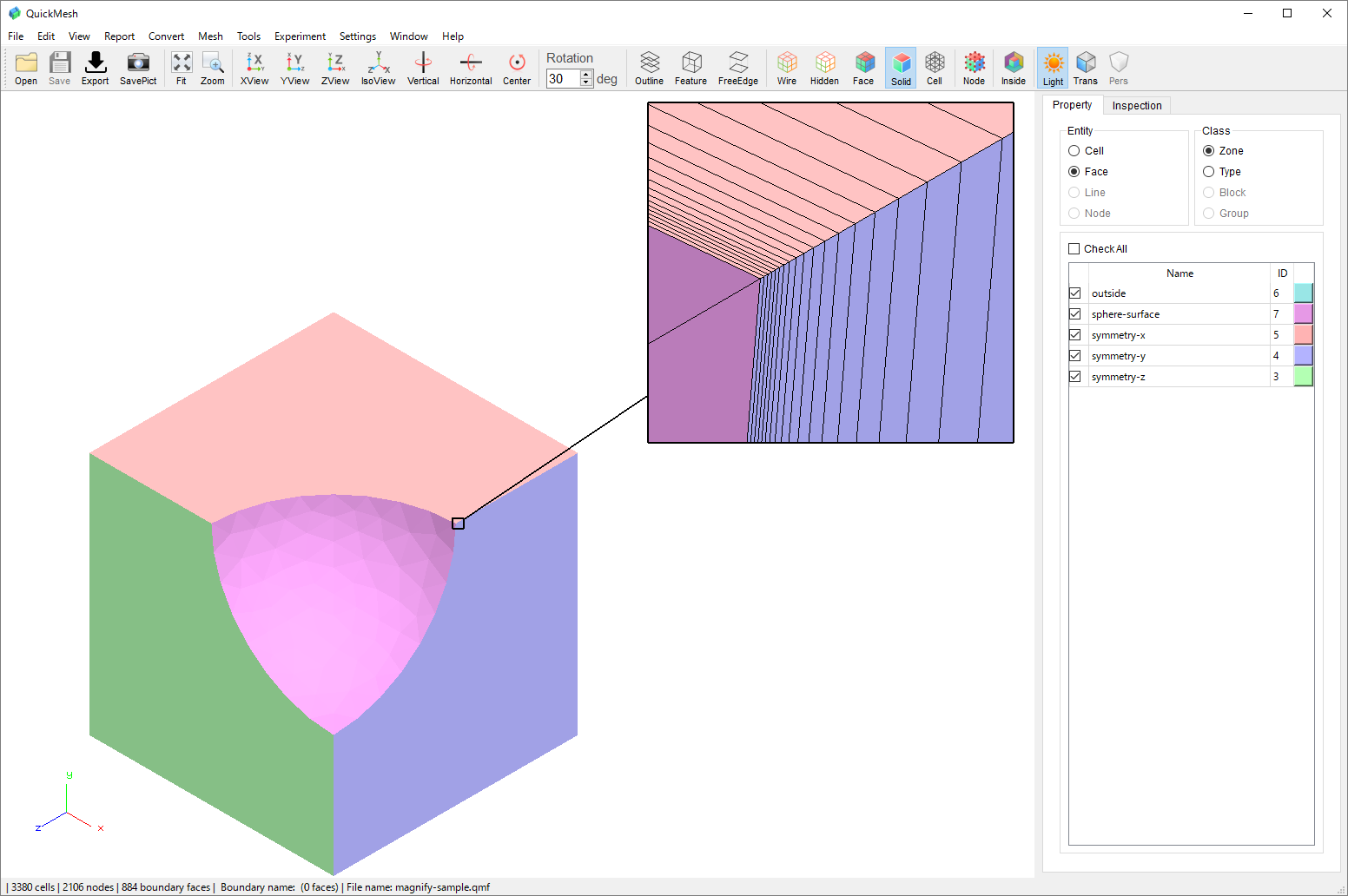
メニューバーよりView → Magnify Configを選択します。

Displya Mesh を "Same as Main View" から "Face"に変更し、Closeボタンをクリックしてウィンドウを閉じます。

拡大領域のみメッシュの辺が描画されて見やすくなりました。
Display Nodes

同様に拡大領域のみノードを表示します。
-
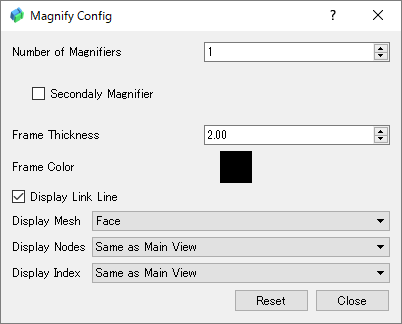
再びメニューバーよりView → Magnify Configを選択します。
-
Displya Node を "Same as Main View" から "Visible"に変更します。
-
ノードが見やすいようにDisplay Meshも"Hidden"に変更しています。
-
Closeボタンをクリックしてウィンドウを閉じます。

拡大領域のみノードが描画されました。
Display Index

同様に拡大領域のみIDを表示できます。ここではノードのIDを表示します。
-
再びメニューバーよりView → Magnify Configを選択します。
-
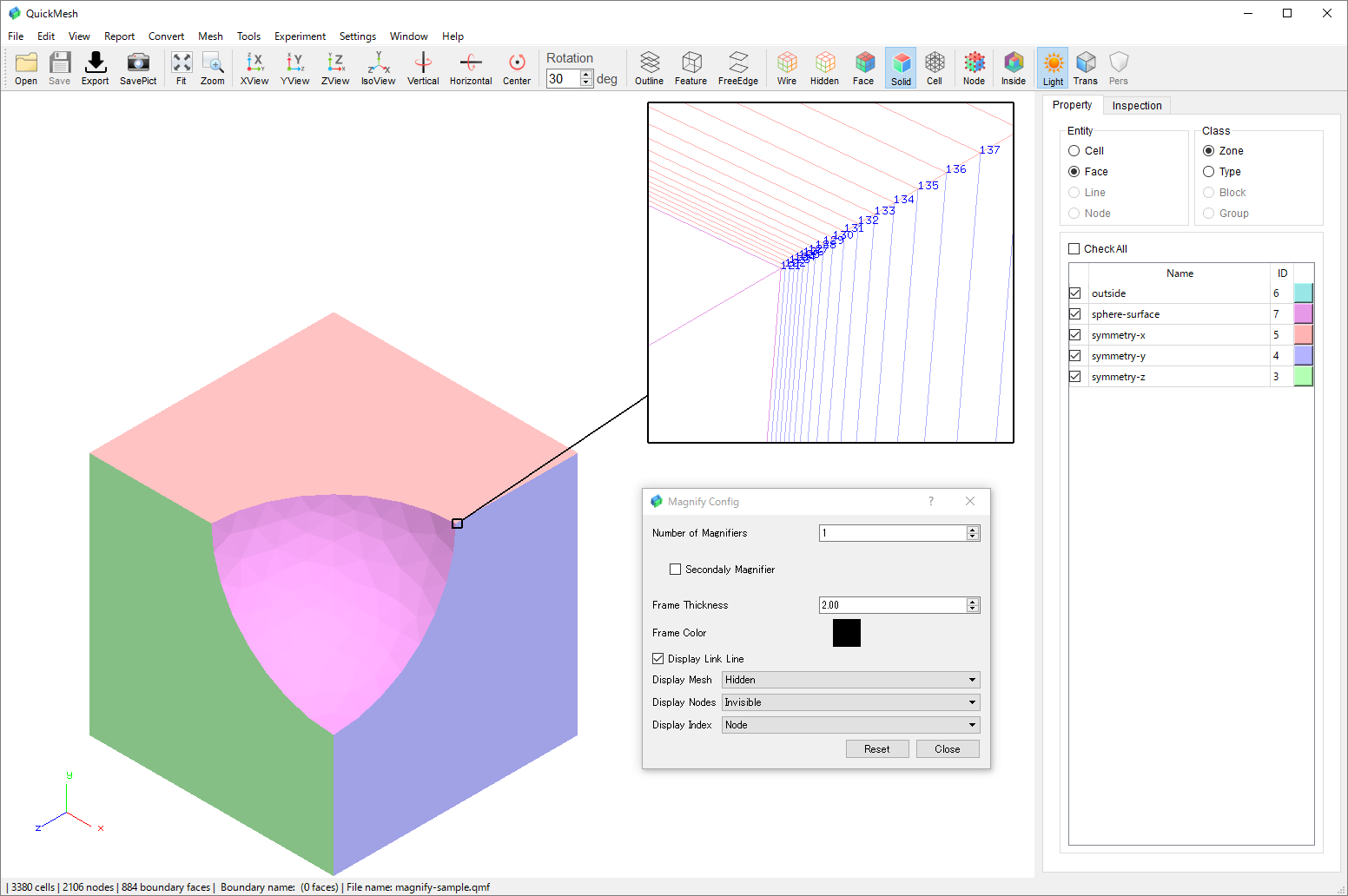
Display Index を "Same as Main View" から "Node"に変更します。
-
Display Nodes は不要なので"Invisible"に変更します。

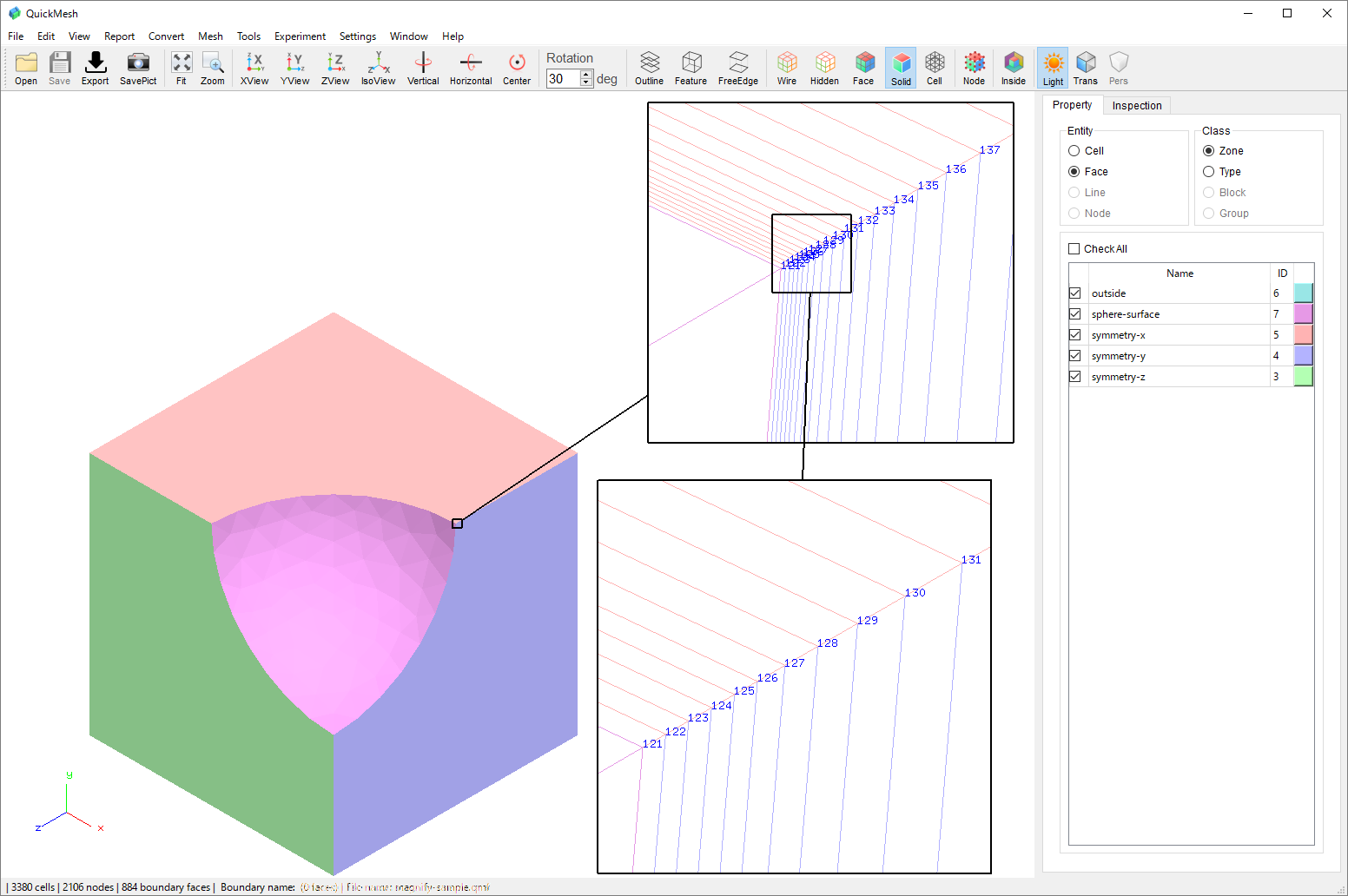
拡大領域のみノードのIDが表示されました。
まだ密集部分にノードのIDが重なって表示されています。

-
Secondaly Magnifierにチェックを入れることで、拡大表示領域の拡大表示を有効にします。
-
Closeボタンをクリックしてウィンドウを閉じます。

さらにメッシュが密集してIDが重なる箇所を拡大表示できました。